Fungerar din webbplats lika bra på pyttesmå smartphone-skärmar som på surfplattor och de riktigt stora stationära skärmarna? Har du råd att ta fram en version av webbplatsen för varje ny enhet som blir populär för att surfa på webben med? Responsive design gör det möjligt att anpassa samma design för alla enheter, utan att behöva ta fram flera fristående designer.
Responsive design är en designfilosofi som innebär att man skapar en design som anpassar sig efter besökaren, oavsett vad för slags enhet och bildskärm besökaren använder. Webbplatsen kommer förmodligen inte se exakt likadan ut överallt, men det mesta kommer vara identiskt för att ge ett enhetligt intryck.
Visst kan moderna smartphones och surfplattor förmodligen visa din webbplats helt ok utan någon anpassning över huvud taget, men besökarna blir alltmer kräsna och ogillar att behöva zooma in och ut och skrolla både i höjdled och sidled för att använda din webbplats. Ju besvärligare din webbplats blir att använda på en liten skärm, desto större risk att besökarna överger den.
Visste du att om bara några år kommer de flesta besökarna till din webbplats använda en smartphone, surfplatta eller liknande enhet? Användningen av ”datorer” minskar kraftigt, och istället stiger användningen av mobila enheter med vitt skilda skärmstorlekar, prestanda etc.
Det har därför blivit vanligt att man gör en mobilvänlig version av webbplatser — anpassade efter exempelvis iPhones storlek. Men på sistone har vi också kunnat se exempel på särskilda iPad-versioner av webbplatser (exempelvis Twitter). Andra surfplattor har en bildskärm vars storlek ligger mittemellan iPhone och iPad — och kräver då kanske också en egen design.
Eftersom den tekniska utvecklingen går framåt i en rasande takt, kommer det garanterat lanseras nya typer av enheter som kan visa webbplatser, kanske på sätt som vi inte förstår idag.
Det blir förstås väldigt kostsamt att ta fram underhålla fler och fler designer.
Med responsive design kan du istället ta fram en enda design som fungerar bra på alla enheter. Designen anpassar sig smidigt efter storleken på bildskärmen (eller webbläsarfönstret) genom att exempelvis förminska, byta ut, placera om eller ta bort element på sidan.
Exempel på responsive design
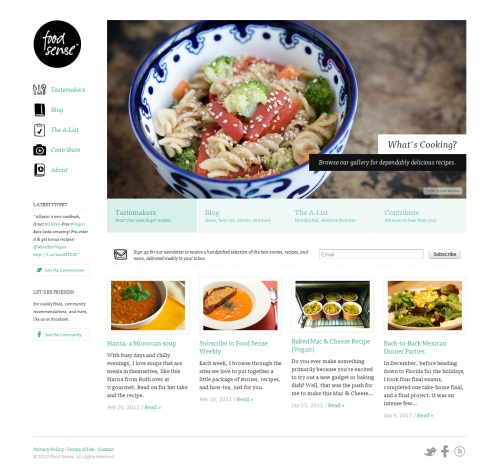
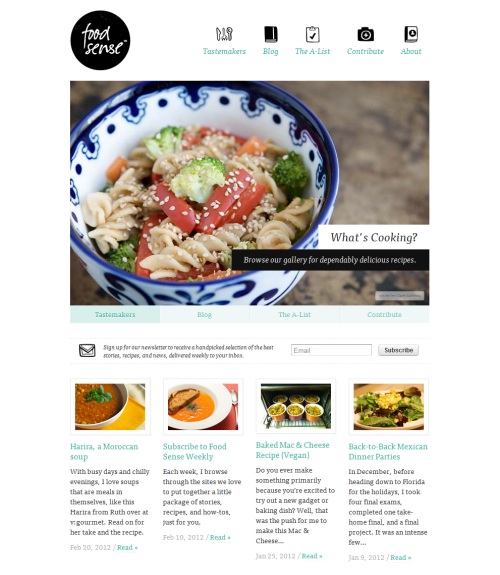
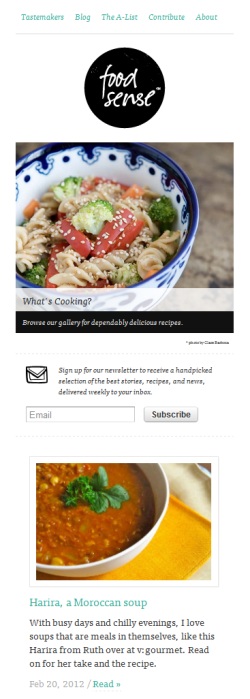
För att illustrera hur responsive design kan fungera i praktiken har vi tagit skärmdumpar på en webbplats som är utvecklad med responsive design: Food Sense.
På en stor bildskärm ser designen ut så här:
På en lite mindre skärm, exempelvis en iPad i horisontellt läge, ser du att vänsterkolumnen har försvunnit och navigeringslänkarna och logotypen har flyttats högst upp. Den stora bilden har också beskurits lite smalare:
Om du istället besöker webbsidan med exempelvis en iPhone, kommer designen trycka ihop sig ytterligare för att du inte ska behöva skrolla i sidled.
Bloggen Designmodo har många fler exempel för att få inspiration och se vad som är möjligt med responsive design. Smashing Magazine har också en lång genomgång av responsive design som riktar sig mot webbdesigners.
Blir du sugen på att anpassa din webbplats med responsive design? Eller vill du hellre ta fram en mobilvänlig version och en iPad-vänlig version? Kontakta gärna oss på Mediastrategi, så hjälper vi dig!